commit 5c1bf0cb3eaf06e1d5e30164871d7377d4cad0a9
parent 26e145b22a3a5b9b761a338cc213c904741db1b8
Author: JayVii <jayvii[AT]posteo[DOT]de>
Date: Thu, 1 Aug 2024 17:43:01 +0200
feat: use feather-icons for mobile navigation bar
Diffstat:
7 files changed, 29 insertions(+), 21 deletions(-)
diff --git a/README.md b/README.md
@@ -36,7 +36,7 @@ Currently, the `./css/` directory contains three theming tweaks:
### Mobile:
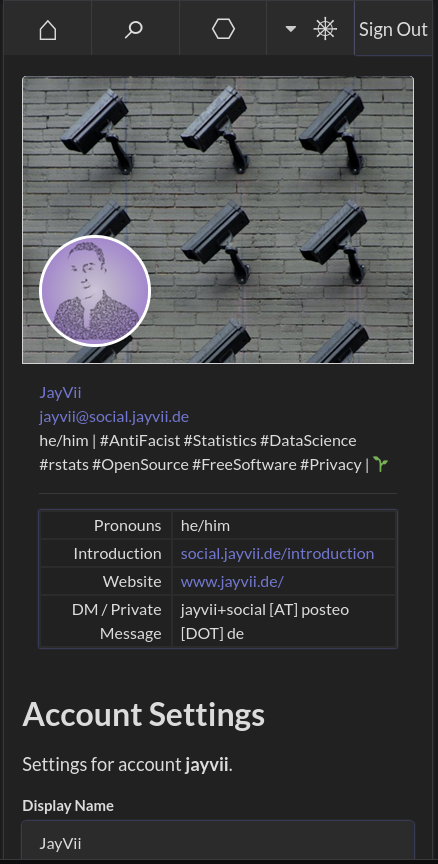
-
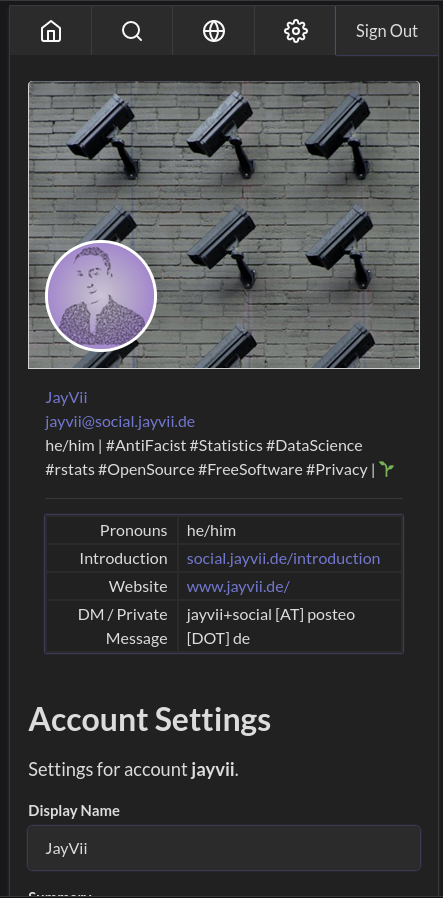
+

@@ -68,6 +68,7 @@ Place the minified `purpleish.min.css`, `layout.min.css` and/or
KTISTEC_PATH="/var/www/ktistec"
KTISTEC_CSS="${KTISTEC_PATH}/public/3rd"
cp ./css/*.min.css ${KTISTEC_CSS}/
+cp -r ./css/icons ${KTISTEC_CSS}/icons
echo "@import url('purpleish.min.css');" > ${KTISTEC_CSS}/tmp
echo "@import url('attachments.min.css');" >> ${KTISTEC_CSS}/tmp
echo "@import url('mobile.min.css');" >> ${KTISTEC_CSS}/tmp
@@ -81,6 +82,7 @@ mv ${KTISTEC_CSS}/tmp ${KTISTEC_CSS}/semantic-*.min.css
docker cp ./css/purpleish.min.css ktistec:/app/public/3rd/purpleish.min.css
docker cp ./css/attachments.min.css ktistec:/app/public/3rd/attachments.min.css
docker cp ./css/mobile.min.css ktistec:/app/public/3rd/mobile.min.css
+docker cp ./css/icons ktistec:/app/public/3rd/icons
docker exec -ti ktistec \
sh -c "
echo \"@import url('purpleish.min.css');\" > /app/public/3rd/tmp && \
diff --git a/css/icons/globe.svg b/css/icons/globe.svg
@@ -0,0 +1 @@
+<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-globe"><circle cx="12" cy="12" r="10"></circle><line x1="2" y1="12" x2="22" y2="12"></line><path d="M12 2a15.3 15.3 0 0 1 4 10 15.3 15.3 0 0 1-4 10 15.3 15.3 0 0 1-4-10 15.3 15.3 0 0 1 4-10z"></path></svg>
+\ No newline at end of file
diff --git a/css/icons/home.svg b/css/icons/home.svg
@@ -0,0 +1 @@
+<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-home"><path d="M3 9l9-7 9 7v11a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2z"></path><polyline points="9 22 9 12 15 12 15 22"></polyline></svg>
+\ No newline at end of file
diff --git a/css/icons/search.svg b/css/icons/search.svg
@@ -0,0 +1 @@
+<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-search"><circle cx="11" cy="11" r="8"></circle><line x1="21" y1="21" x2="16.65" y2="16.65"></line></svg>
+\ No newline at end of file
diff --git a/css/icons/settings.svg b/css/icons/settings.svg
@@ -0,0 +1 @@
+<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-settings"><circle cx="12" cy="12" r="3"></circle><path d="M19.4 15a1.65 1.65 0 0 0 .33 1.82l.06.06a2 2 0 0 1 0 2.83 2 2 0 0 1-2.83 0l-.06-.06a1.65 1.65 0 0 0-1.82-.33 1.65 1.65 0 0 0-1 1.51V21a2 2 0 0 1-2 2 2 2 0 0 1-2-2v-.09A1.65 1.65 0 0 0 9 19.4a1.65 1.65 0 0 0-1.82.33l-.06.06a2 2 0 0 1-2.83 0 2 2 0 0 1 0-2.83l.06-.06a1.65 1.65 0 0 0 .33-1.82 1.65 1.65 0 0 0-1.51-1H3a2 2 0 0 1-2-2 2 2 0 0 1 2-2h.09A1.65 1.65 0 0 0 4.6 9a1.65 1.65 0 0 0-.33-1.82l-.06-.06a2 2 0 0 1 0-2.83 2 2 0 0 1 2.83 0l.06.06a1.65 1.65 0 0 0 1.82.33H9a1.65 1.65 0 0 0 1-1.51V3a2 2 0 0 1 2-2 2 2 0 0 1 2 2v.09a1.65 1.65 0 0 0 1 1.51 1.65 1.65 0 0 0 1.82-.33l.06-.06a2 2 0 0 1 2.83 0 2 2 0 0 1 0 2.83l-.06.06a1.65 1.65 0 0 0-.33 1.82V9a1.65 1.65 0 0 0 1.51 1H21a2 2 0 0 1 2 2 2 2 0 0 1-2 2h-.09a1.65 1.65 0 0 0-1.51 1z"></path></svg>
+\ No newline at end of file
diff --git a/css/mobile.css b/css/mobile.css
@@ -23,11 +23,15 @@
:root
{
- --homeicn: '\2302';
- --srchicn: '\2315';
- --evryicn: '\2394';
- --advnicn: '\2388';
- --exiticn: '\2300';
+ /* --homeicn: '\2302'; */
+ --homeicn: url("icons/home.svg");
+ /* --srchicn: '\2315'; */
+ --srchicn: url("icons/search.svg");
+ /* --evryicn: '\2394'; */
+ --evryicn: url("icons/globe.svg");
+ /* --advnicn: '\2388'; */
+ --advnicn: url("icons/settings.svg");
+ /* --exiticn: '\2300'; */
}
@media screen and (max-width: 576px) {
@@ -54,8 +58,7 @@
nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/actors"]::after
{
content: var(--homeicn);
- font-size: 36px;
- margin-bottom: 5px;
+ filter: invert(98%) sepia(98%) saturate(0%) hue-rotate(294deg) brightness(102%) contrast(102%);
width: 100%;
}
@@ -68,8 +71,7 @@
nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/search"]::after
{
content: var(--srchicn);
- font-size: 40px;
- margin-bottom: 10px;
+ filter: invert(98%) sepia(98%) saturate(0%) hue-rotate(294deg) brightness(102%) contrast(102%);
width: 100%;
}
@@ -82,12 +84,13 @@
nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/everything"]::after
{
content: var(--evryicn);
- font-size: 28px;
+ filter: invert(98%) sepia(98%) saturate(0%) hue-rotate(294deg) brightness(102%) contrast(102%);
width: 100%;
}
/* Advanced Button */
- nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu
+ nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu,
+ nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu div.ui.simple.dropdown.item
{
flex: 20%;
text-align: center;
@@ -99,14 +102,11 @@
nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu div.ui.simple.dropdown.item::after
{
content: var(--advnicn);
- font-size: 32px;
- margin-bottom: 5px;
- margin-left: 0.5em;
+ filter: invert(98%) sepia(98%) saturate(0%) hue-rotate(294deg) brightness(102%) contrast(102%);
width: 100%;
}
/* Advanced menu subtree should be initial size */
- nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu > div.ui.simple.dropdown.item > i.dropdown.icon,
nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu > div.ui.simple.dropdown.item > div.menu
{
font-size: initial;
@@ -115,9 +115,7 @@
/* Logout Button */
nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.right.menu > form.form > div.ui.action.input > input.link.item
{
- font-size: 100%;
- padding-left:3px;
- padding-right:3px;
+ font-size: 90%;
flex: 20%;
}
}
diff --git a/css/mobile.min.css b/css/mobile.min.css
@@ -1 +1 @@
-.ui.text.container .ui.secondary.pagination.menu{ display: flex; flex-direction: row; font-size: 115%;}.ui.text.container .ui.secondary.pagination.menu .item{ flex: 50%; }.ui.text.container .ui.secondary.pagination.menu .item .icon{ width: 100%;}:root{ --homeicn: '\2302'; --srchicn: '\2315'; --evryicn: '\2394'; --advnicn: '\2388'; --exiticn: '\2300';}@media screen and (max-width: 576px) { nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item, nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu > div.ui.simple.dropdown.item { font-size: 0px; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container { display: inline-flex; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/actors"] { flex: 20%; text-align: center; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/actors"]::after { content: var(--homeicn); font-size: 36px; margin-bottom: 5px; width: 100%; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/search"] { flex: 20%; text-align: center; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/search"]::after { content: var(--srchicn); font-size: 40px; margin-bottom: 10px; width: 100%; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/everything"] { flex: 20%; text-align: center; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/everything"]::after { content: var(--evryicn); font-size: 28px; width: 100%; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu { flex: 20%; text-align: center; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu div.ui.simple.dropdown.item { width: 100% } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu div.ui.simple.dropdown.item::after { content: var(--advnicn); font-size: 32px; margin-bottom: 5px; margin-left: 0.5em; width: 100%; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu > div.ui.simple.dropdown.item > i.dropdown.icon, nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu > div.ui.simple.dropdown.item > div.menu { font-size: initial; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.right.menu > form.form > div.ui.action.input > input.link.item { font-size: 100%; padding-left:3px; padding-right:3px; flex: 20%; }}
-\ No newline at end of file
+.ui.text.container .ui.secondary.pagination.menu{ display: flex; flex-direction: row; font-size: 115%;}.ui.text.container .ui.secondary.pagination.menu .item{ flex: 50%; }.ui.text.container .ui.secondary.pagination.menu .item .icon{ width: 100%;}:root{ --homeicn: url("icons/home.svg"); --srchicn: url("icons/search.svg"); --evryicn: url("icons/globe.svg"); --advnicn: url("icons/settings.svg"); }@media screen and (max-width: 576px) { nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item, nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu > div.ui.simple.dropdown.item { font-size: 0px; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container { display: inline-flex; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/actors"] { flex: 20%; text-align: center; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/actors"]::after { content: var(--homeicn); filter: invert(98%) sepia(98%) saturate(0%) hue-rotate(294deg) brightness(102%) contrast(102%); width: 100%; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/search"] { flex: 20%; text-align: center; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/search"]::after { content: var(--srchicn); filter: invert(98%) sepia(98%) saturate(0%) hue-rotate(294deg) brightness(102%) contrast(102%); width: 100%; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/everything"] { flex: 20%; text-align: center; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/everything"]::after { content: var(--evryicn); filter: invert(98%) sepia(98%) saturate(0%) hue-rotate(294deg) brightness(102%) contrast(102%); width: 100%; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu, nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu div.ui.simple.dropdown.item { flex: 20%; text-align: center; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu div.ui.simple.dropdown.item { width: 100% } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu div.ui.simple.dropdown.item::after { content: var(--advnicn); filter: invert(98%) sepia(98%) saturate(0%) hue-rotate(294deg) brightness(102%) contrast(102%); width: 100%; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu > div.ui.simple.dropdown.item > div.menu { font-size: initial; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.right.menu > form.form > div.ui.action.input > input.link.item { font-size: 90%; flex: 20%; }}
+\ No newline at end of file