commit be00083ea00c41a39ae503db8a30a8217dacedb2
parent bad8489413fe2acff723511985bf5f58d533fd6c
Author: JayVii <jayvii[AT]posteo[DOT]de>
Date: Sun, 4 Aug 2024 12:56:05 +0200
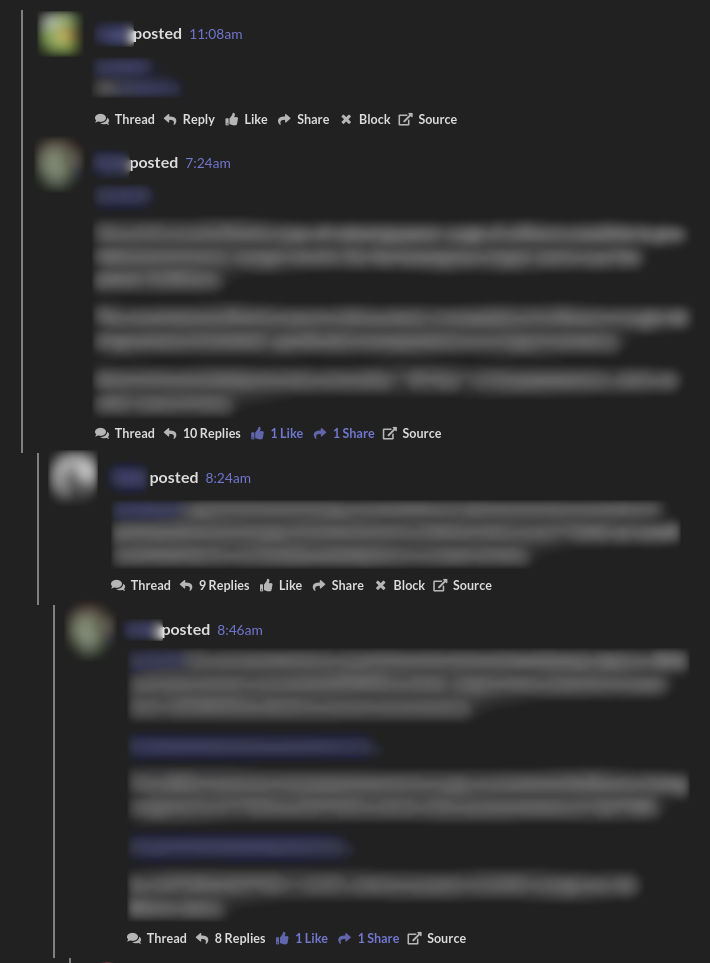
feat: improve visibility of threadded content
Diffstat:
6 files changed, 104 insertions(+), 45 deletions(-)
diff --git a/Makefile b/Makefile
@@ -5,12 +5,12 @@ minify-css:
tr -d '\n' | \
tr -s ' ' ' ' | \
tee css/purpleish.min.css > /dev/null
- cat css/attachments.css | \
+ cat css/visibility.css | \
sed -r ':a; s%(.*)/\*.*\*/%\1%; ta; /\/\*/ !b; N; ba' | \
tr -d '\t' | \
tr -d '\n' | \
tr -s ' ' ' ' | \
- tee css/attachments.min.css > /dev/null
+ tee css/visibility.min.css > /dev/null
cat css/mobile.css | \
sed -r ':a; s%(.*)/\*.*\*/%\1%; ta; /\/\*/ !b; N; ba' | \
tr -d '\t' | \
diff --git a/README.md b/README.md
@@ -27,8 +27,8 @@ Currently, the `./css/` directory contains three theming tweaks:
mode and purple highlights
- [mobile](#mobile): small adjustments of the layout to make the UI more
appealing for mobile users
-- [attachments](#attachments): small adjustments to improve display of image and
- video attachments within posts
+- [visibility](#visibility): small adjustments to improve visibility of content
+ in the sense of accessibility
### Purple-Ish Theme:
@@ -44,10 +44,12 @@ Currently, the `./css/` directory contains three theming tweaks:

-### Attachments:
+### Visibility:

+
+
**Minify CSS:**
```bash
@@ -55,12 +57,12 @@ make minify-css
```
Place the minified `purpleish.min.css`, `layout.min.css` and/or
-`attachments.min.css`in the `public/3rd/` directory and at **AT THE START OF**
+`visibility.min.css`in the `public/3rd/` directory and at **AT THE START OF**
`public/3rd/semantic-2.4.1.min.css`:
```css
@import url('purpleish.min.css');
-@import url('attachments.min.css');
+@import url('visibility.min.css');
@import url('mobile.min.css');
/* ... rest of the file's content */
@@ -74,7 +76,7 @@ KTISTEC_CSS="${KTISTEC_PATH}/public/3rd"
cp ./css/*.min.css ${KTISTEC_CSS}/
cp -r ./css/icons ${KTISTEC_CSS}/icons
echo "@import url('purpleish.min.css');" > ${KTISTEC_CSS}/tmp
-echo "@import url('attachments.min.css');" >> ${KTISTEC_CSS}/tmp
+echo "@import url('visibility.min.css');" >> ${KTISTEC_CSS}/tmp
echo "@import url('mobile.min.css');" >> ${KTISTEC_CSS}/tmp
cat ${KTISTEC_CSS}/semantic-*.min.css >> ${KTISTEC_CSS}/tmp
mv ${KTISTEC_CSS}/tmp ${KTISTEC_CSS}/semantic-*.min.css
@@ -84,13 +86,13 @@ mv ${KTISTEC_CSS}/tmp ${KTISTEC_CSS}/semantic-*.min.css
```bash
docker cp ./css/purpleish.min.css ktistec:/app/public/3rd/purpleish.min.css
-docker cp ./css/attachments.min.css ktistec:/app/public/3rd/attachments.min.css
+docker cp ./css/visibility.min.css ktistec:/app/public/3rd/visibility.min.css
docker cp ./css/mobile.min.css ktistec:/app/public/3rd/mobile.min.css
docker cp ./css/icons ktistec:/app/public/3rd/icons
docker exec -ti ktistec \
sh -c "
echo \"@import url('purpleish.min.css');\" > /app/public/3rd/tmp && \
- echo \"@import url('attachments.min.css');\" >> /app/public/3rd/tmp && \
+ echo \"@import url('visibility.min.css');\" >> /app/public/3rd/tmp && \
echo \"@import url('mobile.min.css');\" >> /app/public/3rd/tmp && \
cat /app/public/3rd/semantic*.css >> /app/public/3rd/tmp && \
mv /app/public/3rd/tmp /app/public/3rd/semantic-*.min.css
@@ -106,8 +108,10 @@ not in use**, i.e. as long as ktistec is not running, or better yet with the
[`.backup`](https://sqlite.org/cli.html#special_commands_to_sqlite3_dot_commands_)
command, which handles file-locking and changes to the database during the
backup procedure. However, either way, because `.backup` also honours file
-locking by the ktistec process itself, ktistec must not be running during backup
-process.
+locking by the ktistec process itself and because changes to the database
+are constantly accounted for (which, depending on your instances volume, can
+prolonge the backup process indefinitely), ktistec should not be running during
+backup process.
**Manual installation:**
@@ -122,8 +126,6 @@ ${KTISTEC_PATH}/server &
**Docker (via [this repo's docker-compose](#docker) file):**
```bash
-# the ktistec-container does not contain a sqlite CLI client,
-# so we use a new temporary alpine container instead
docker stop ktistec && \
docker run -ti --rm \
-v /var/www/ktistec/db:/db \
diff --git a/css/attachments.css b/css/attachments.css
@@ -1,29 +0,0 @@
-/* Try to avoid image and video clipping in feed */
-.ui.feed > .event img.extra.image,
-.ui.feed > .event video.extra.video,
-.ui.feed > .event div.extra.text figure img.ui.image,
-.ui.feed > .event div.extra.text figure vid.ui.video
-{
- width: 100%;
- height: auto;
- max-height: 800px;
-}
-
-/* Add Image and Video Borders */
-img.ui.extra.attachment.image,
-.extra.media img.ui.attachment.image,
-video.ui.extra.attachment.video,
-.extra.media video.ui.attachment.video,
-.ui.feed > .event div.extra.text figure img.ui.image,
-.ui.feed > .event div.extra.text figure vid.ui.video,
-.lg-image
-{
- border-style: solid;
- border-width: 1px;
- border-color: #808080;
-}
-
-/* Image full view background */
-.lg-backdrop.in {
- opacity: 0.8 !important;
-}
diff --git a/css/attachments.min.css b/css/attachments.min.css
@@ -1 +0,0 @@
-.ui.feed > .event img.extra.image,.ui.feed > .event video.extra.video,.ui.feed > .event div.extra.text figure img.ui.image,.ui.feed > .event div.extra.text figure vid.ui.video{ width: 100%; height: auto; max-height: 800px;}img.ui.extra.attachment.image,.extra.media img.ui.attachment.image,video.ui.extra.attachment.video,.extra.media video.ui.attachment.video,.ui.feed > .event div.extra.text figure img.ui.image,.ui.feed > .event div.extra.text figure vid.ui.video,.lg-image{ border-style: solid; border-width: 1px; border-color: #808080;}.lg-backdrop.in { opacity: 0.8 !important;}
-\ No newline at end of file
diff --git a/css/visibility.css b/css/visibility.css
@@ -0,0 +1,86 @@
+/* Post Attachments --------------------------------------------------------- */
+
+/* Try to avoid image and video clipping in feed */
+.ui.feed > .event img.extra.image,
+.ui.feed > .event video.extra.video,
+.ui.feed > .event div.extra.text figure img.ui.image,
+.ui.feed > .event div.extra.text figure vid.ui.video
+{
+ width: 100%;
+ height: auto;
+ max-height: 800px;
+}
+
+/* Add Image and Video Borders */
+img.ui.extra.attachment.image,
+.extra.media img.ui.attachment.image,
+video.ui.extra.attachment.video,
+.extra.media video.ui.attachment.video,
+.ui.feed > .event div.extra.text figure img.ui.image,
+.ui.feed > .event div.extra.text figure vid.ui.video,
+.lg-image
+{
+ border-style: solid;
+ border-width: 1px;
+ border-color: #808080;
+}
+
+/* Image full view background */
+.lg-backdrop.in {
+ opacity: 0.8 !important;
+}
+
+/* Post Threads ------------------------------------------------------------- */
+
+/* Add left border to threaded posts to indicate depth */
+.threaded:not(.depth-0)
+{
+ border-left-style: solid;
+ border-left-width: 2px;
+ border-left-color: #808080;
+ padding-left: 1em !important;
+ margin-right: 0; /* Ensure that padding does not mess up threadding*/
+}
+/* Post Attachments --------------------------------------------------------- */
+
+/* Try to avoid image and video clipping in feed */
+.ui.feed > .event img.extra.image,
+.ui.feed > .event video.extra.video,
+.ui.feed > .event div.extra.text figure img.ui.image,
+.ui.feed > .event div.extra.text figure vid.ui.video
+{
+ width: 100%;
+ height: auto;
+ max-height: 800px;
+}
+
+/* Add Image and Video Borders */
+img.ui.extra.attachment.image,
+.extra.media img.ui.attachment.image,
+video.ui.extra.attachment.video,
+.extra.media video.ui.attachment.video,
+.ui.feed > .event div.extra.text figure img.ui.image,
+.ui.feed > .event div.extra.text figure vid.ui.video,
+.lg-image
+{
+ border-style: solid;
+ border-width: 1px;
+ border-color: #808080;
+}
+
+/* Image full view background */
+.lg-backdrop.in {
+ opacity: 0.8 !important;
+}
+
+/* Post Threads ------------------------------------------------------------- */
+
+/* Add left border to threaded posts to indicate depth */
+.threaded:not(.depth-0)
+{
+ border-left-style: solid;
+ border-left-width: 2px;
+ border-left-color: #808080;
+ margin-right: 0; /* Ensure that padding does not mess up threadding*/
+ padding-right: 1em !important;
+}
diff --git a/css/visibility.min.css b/css/visibility.min.css
@@ -0,0 +1 @@
+.ui.feed > .event img.extra.image,.ui.feed > .event video.extra.video,.ui.feed > .event div.extra.text figure img.ui.image,.ui.feed > .event div.extra.text figure vid.ui.video{ width: 100%; height: auto; max-height: 800px;}img.ui.extra.attachment.image,.extra.media img.ui.attachment.image,video.ui.extra.attachment.video,.extra.media video.ui.attachment.video,.ui.feed > .event div.extra.text figure img.ui.image,.ui.feed > .event div.extra.text figure vid.ui.video,.lg-image{ border-style: solid; border-width: 1px; border-color: #808080;}.lg-backdrop.in { opacity: 0.8 !important;}.threaded:not(.depth-0){ border-left-style: solid; border-left-width: 2px; border-left-color: #808080; padding-left: 1em !important; margin-right: 0; }.ui.feed > .event img.extra.image,.ui.feed > .event video.extra.video,.ui.feed > .event div.extra.text figure img.ui.image,.ui.feed > .event div.extra.text figure vid.ui.video{ width: 100%; height: auto; max-height: 800px;}img.ui.extra.attachment.image,.extra.media img.ui.attachment.image,video.ui.extra.attachment.video,.extra.media video.ui.attachment.video,.ui.feed > .event div.extra.text figure img.ui.image,.ui.feed > .event div.extra.text figure vid.ui.video,.lg-image{ border-style: solid; border-width: 1px; border-color: #808080;}.lg-backdrop.in { opacity: 0.8 !important;}.threaded:not(.depth-0){ border-left-style: solid; border-left-width: 2px; border-left-color: #808080; margin-right: 0; padding-right: 1em !important;}
+\ No newline at end of file