commit d395886efd901b10af272f78d2c373f43cac0cfd
parent c742ee9906f4cf57c3c209f60b6f165c39c674ab
Author: JayVii <jayvii[AT]posteo[DOT]de>
Date: Thu, 1 Aug 2024 16:01:06 +0200
feat: more mobile-centric changes
Diffstat:
6 files changed, 145 insertions(+), 33 deletions(-)
diff --git a/Makefile b/Makefile
@@ -11,10 +11,10 @@ minify-css:
tr -d '\n' | \
tr -s ' ' ' ' | \
tee css/attachments.min.css > /dev/null
- cat css/layout.css | \
+ cat css/mobile.css | \
sed -r ':a; s%(.*)/\*.*\*/%\1%; ta; /\/\*/ !b; N; ba' | \
tr -d '\t' | \
tr -d '\n' | \
tr -s ' ' ' ' | \
- tee css/layout.min.css > /dev/null
+ tee css/mobile.min.css > /dev/null
diff --git a/README.md b/README.md
@@ -5,6 +5,8 @@ Small tweaks and hacks for [ktistec](https://github.com/toddsundsted/ktistec).
Please send patches or remarks to
[jayvii+ktistec-tweaks[AT]posteo[DOT]de](mailto:jayvii+ktistec-tweaks[AT]posteo[DOT]de).
+---
+
## Docker
You can run ktistec via the provided
@@ -15,24 +17,33 @@ You can run ktistec via the provided
docker-compose -f docker-compose.yaml up -d
```
+---
+
## CSS
Currently, the `./css/` directory contains three theming tweaks:
- purple-ish: a modern theme with automatic dark/bright mode and purple
highlights
-- layout: small adjustments of the layout
+- mobile: small adjustments of the layout to make the UI more appealing for
+ mobile users
- attachments: small adjustments to improve display of image and video
attachments within posts
-Example for the Purple-ish Theme:
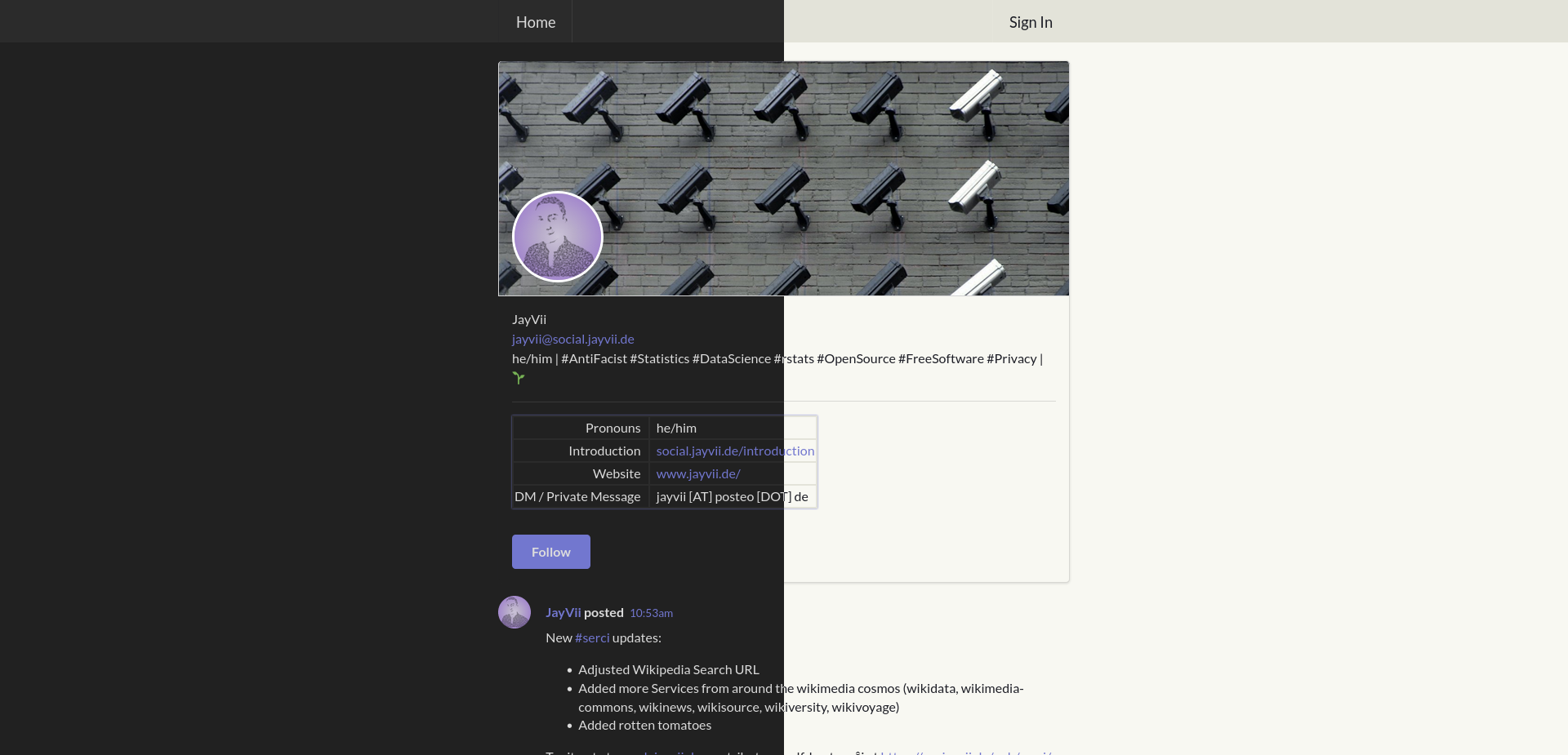
+### Purple-Ish Theme:

-Example for the Layout tweaks (pagination buttons):
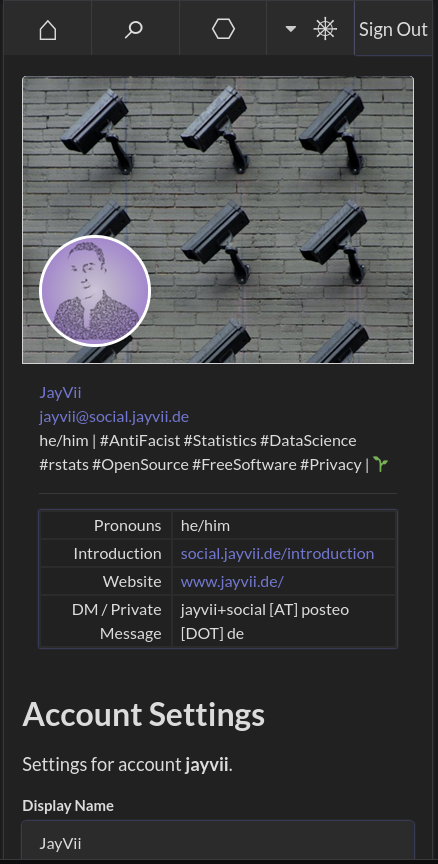
+### Mobile:
+
+

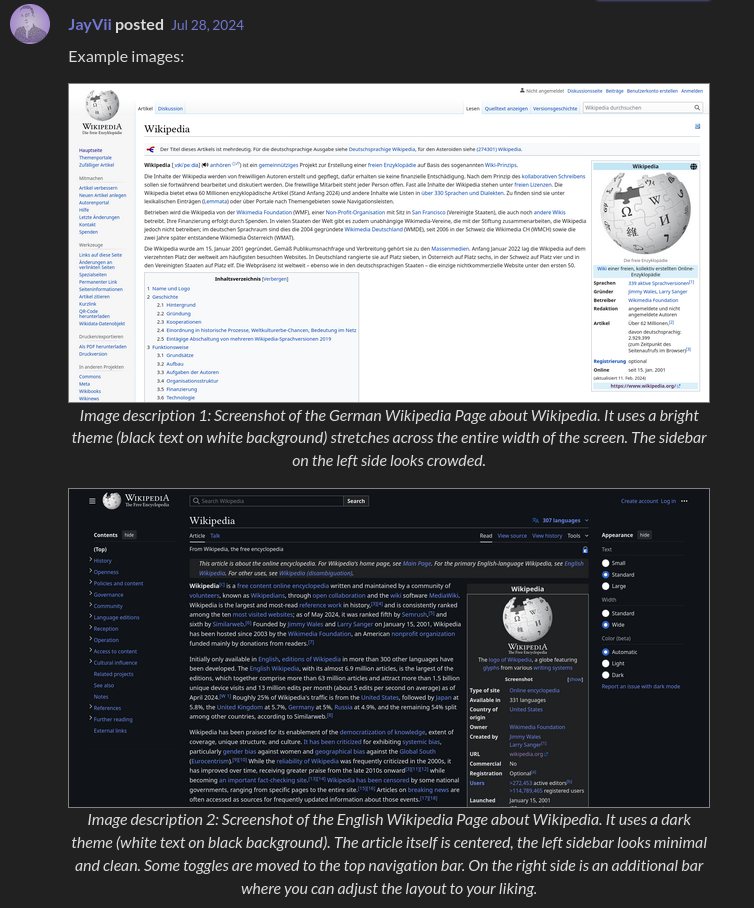
+### Attachments:
+
+
+
**Minify CSS:**
```bash
@@ -46,7 +57,7 @@ Place the minified `purpleish.min.css`, `layout.min.css` and/or
```css
@import url('purpleish.min.css');
@import url('attachments.min.css');
-@import url('layout.min.css');
+@import url('mobile.min.css');
/* ... rest of the file's content */
```
@@ -59,7 +70,7 @@ KTISTEC_CSS="${KTISTEC_PATH}/public/3rd"
cp ./css/*.min.css ${KTISTEC_CSS}/
echo "@import url('purpleish.min.css');" > ${KTISTEC_CSS}/tmp
echo "@import url('attachments.min.css');" >> ${KTISTEC_CSS}/tmp
-echo "@import url('layout.min.css');" >> ${KTISTEC_CSS}/tmp
+echo "@import url('mobile.min.css');" >> ${KTISTEC_CSS}/tmp
cat ${KTISTEC_CSS}/semantic-*.min.css >> ${KTISTEC_CSS}/tmp
mv ${KTISTEC_CSS}/tmp ${KTISTEC_CSS}/semantic-*.min.css
```
@@ -67,14 +78,12 @@ mv ${KTISTEC_CSS}/tmp ${KTISTEC_CSS}/semantic-*.min.css
**Docker (via [this repo's docker-compose](#docker) file):**
```bash
-docker cp ./css/purpleish.min.css ktistec:/app/public/3rd/purpleish.min.css
-docker cp ./css/attachments.min.css ktistec:/app/public/3rd/attachments.min.css
-docker cp ./css/layout.min.css ktistec:/app/public/3rd/layout.min.css
+docker cp ./css/* ktistec:/app/public/3rd/
docker exec -ti ktistec \
sh -c "
echo \"@import url('purpleish.min.css');\" > /app/public/3rd/tmp && \
echo \"@import url('attachments.min.css');\" >> /app/public/3rd/tmp && \
- echo \"@import url('layout.min.css');\" >> /app/public/3rd/tmp && \
+ echo \"@import url('mobile.min.css');\" >> /app/public/3rd/tmp && \
cat /app/public/3rd/semantic*.css >> /app/public/3rd/tmp && \
mv /app/public/3rd/tmp /app/public/3rd/semantic-*.min.css
"
diff --git a/css/layout.css b/css/layout.css
@@ -1,20 +0,0 @@
-/* Pagination Buttons ------------------------------------------------------- */
-
-/* Set Container to Flex */
-.ui.text.container .ui.secondary.pagination.menu
-{
- display: flex;
- flex-direction: row;
- font-size: 115%;
-}
-/* Buttons flex across all width */
-.ui.text.container .ui.secondary.pagination.menu .item
-{
- flex: 50%;
-
-}
-/* Icons in buttons fill width */
-.ui.text.container .ui.secondary.pagination.menu .item .icon
-{
- width: 100%;
-}
diff --git a/css/layout.min.css b/css/layout.min.css
@@ -1 +0,0 @@
-.ui.text.container .ui.secondary.pagination.menu{ display: flex; flex-direction: row; font-size: 115%;}.ui.text.container .ui.secondary.pagination.menu .item{ flex: 50%; }.ui.text.container .ui.secondary.pagination.menu .item .icon{ width: 100%;}
-\ No newline at end of file
diff --git a/css/mobile.css b/css/mobile.css
@@ -0,0 +1,123 @@
+/* Pagination Buttons ------------------------------------------------------- */
+
+/* Set Container to Flex */
+.ui.text.container .ui.secondary.pagination.menu
+{
+ display: flex;
+ flex-direction: row;
+ font-size: 115%;
+}
+/* Buttons flex across all width */
+.ui.text.container .ui.secondary.pagination.menu .item
+{
+ flex: 50%;
+
+}
+/* Icons in buttons fill width */
+.ui.text.container .ui.secondary.pagination.menu .item .icon
+{
+ width: 100%;
+}
+
+/* Main Menu ---------------------------------------------------------------- */
+
+:root
+{
+ --homeicn: '\2302';
+ --srchicn: '\2315';
+ --evryicn: '\2394';
+ --advnicn: '\2388';
+ --exiticn: '\2300';
+}
+
+@media screen and (max-width: 576px) {
+
+ /* Remove text labels from menu */
+ nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item,
+ nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu > div.ui.simple.dropdown.item
+ {
+ font-size: 0px;
+ }
+
+ /* Set navigation bar set inline-flex object */
+ nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container
+ {
+ display: inline-flex;
+ }
+
+ /* Home Button */
+ nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/actors"]
+ {
+ flex: 20%;
+ text-align: center;
+ }
+ nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/actors"]::after
+ {
+ content: var(--homeicn);
+ font-size: 36px;
+ margin-bottom: 5px;
+ width: 100%;
+ }
+
+ /* Search Button */
+ nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/search"]
+ {
+ flex: 20%;
+ text-align: center;
+ }
+ nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/search"]::after
+ {
+ content: var(--srchicn);
+ font-size: 40px;
+ margin-bottom: 10px;
+ width: 100%;
+ }
+
+ /* Everything Button */
+ nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/everything"]
+ {
+ flex: 20%;
+ text-align: center;
+ }
+ nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/everything"]::after
+ {
+ content: var(--evryicn);
+ font-size: 28px;
+ width: 100%;
+ }
+
+ /* Advanced Button */
+ nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu
+ {
+ flex: 20%;
+ text-align: center;
+ }
+ nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu div.ui.simple.dropdown.item
+ {
+ width: 100%
+ }
+ nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu div.ui.simple.dropdown.item::after
+ {
+ content: var(--advnicn);
+ font-size: 32px;
+ margin-bottom: 5px;
+ margin-left: 0.5em;
+ width: 100%;
+ }
+
+ /* Advanced menu subtree should be initial size */
+ nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu > div.ui.simple.dropdown.item > i.dropdown.icon,
+ nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu > div.ui.simple.dropdown.item > div.menu
+ {
+ font-size: initial;
+ }
+
+ /* Logout Button */
+ nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.right.menu > form.form > div.ui.action.input > input.link.item
+ {
+ font-size: 100%;
+ padding-left:3px;
+ padding-right:3px;
+ flex: 20%;
+ }
+}
diff --git a/css/mobile.min.css b/css/mobile.min.css
@@ -0,0 +1 @@
+.ui.text.container .ui.secondary.pagination.menu{ display: flex; flex-direction: row; font-size: 115%;}.ui.text.container .ui.secondary.pagination.menu .item{ flex: 50%; }.ui.text.container .ui.secondary.pagination.menu .item .icon{ width: 100%;}:root{ --homeicn: '\2302'; --srchicn: '\2315'; --evryicn: '\2394'; --advnicn: '\2388'; --exiticn: '\2300';}@media screen and (max-width: 576px) { nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item, nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu > div.ui.simple.dropdown.item { font-size: 0px; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container { display: inline-flex; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/actors"] { flex: 20%; text-align: center; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/actors"]::after { content: var(--homeicn); font-size: 36px; margin-bottom: 5px; width: 100%; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/search"] { flex: 20%; text-align: center; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/search"]::after { content: var(--srchicn); font-size: 40px; margin-bottom: 10px; width: 100%; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/everything"] { flex: 20%; text-align: center; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > a.item[href^="/everything"]::after { content: var(--evryicn); font-size: 28px; width: 100%; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu { flex: 20%; text-align: center; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu div.ui.simple.dropdown.item { width: 100% } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu div.ui.simple.dropdown.item::after { content: var(--advnicn); font-size: 32px; margin-bottom: 5px; margin-left: 0.5em; width: 100%; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu > div.ui.simple.dropdown.item > i.dropdown.icon, nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.compact.menu > div.ui.simple.dropdown.item > div.menu { font-size: initial; } nav.ui.top.fixed.inverted.navigation.menu > div.ui.text.container > div.right.menu > form.form > div.ui.action.input > input.link.item { font-size: 100%; padding-left:3px; padding-right:3px; flex: 20%; }}
+\ No newline at end of file